01 - Newton's Room Reservation System
Small side project currently working on
Written On: 10/16/2023
Setup
So in this project we will be using NextJS - Tailwind - Next-Auth
$ npx create-next-app@latest my-project --typescript --eslint
$ npm install next-auth
After that we will be defining an API route handler that will catch all requests that begin with a certain path.
import NextAuth from "next-auth";
import CredentialsProvider from "next-auth/providers/credentials";
import { options } from "./option";
const handler = NextAuth(options);
export { handler as GET, handler as POST };
This will be handling our authentication.
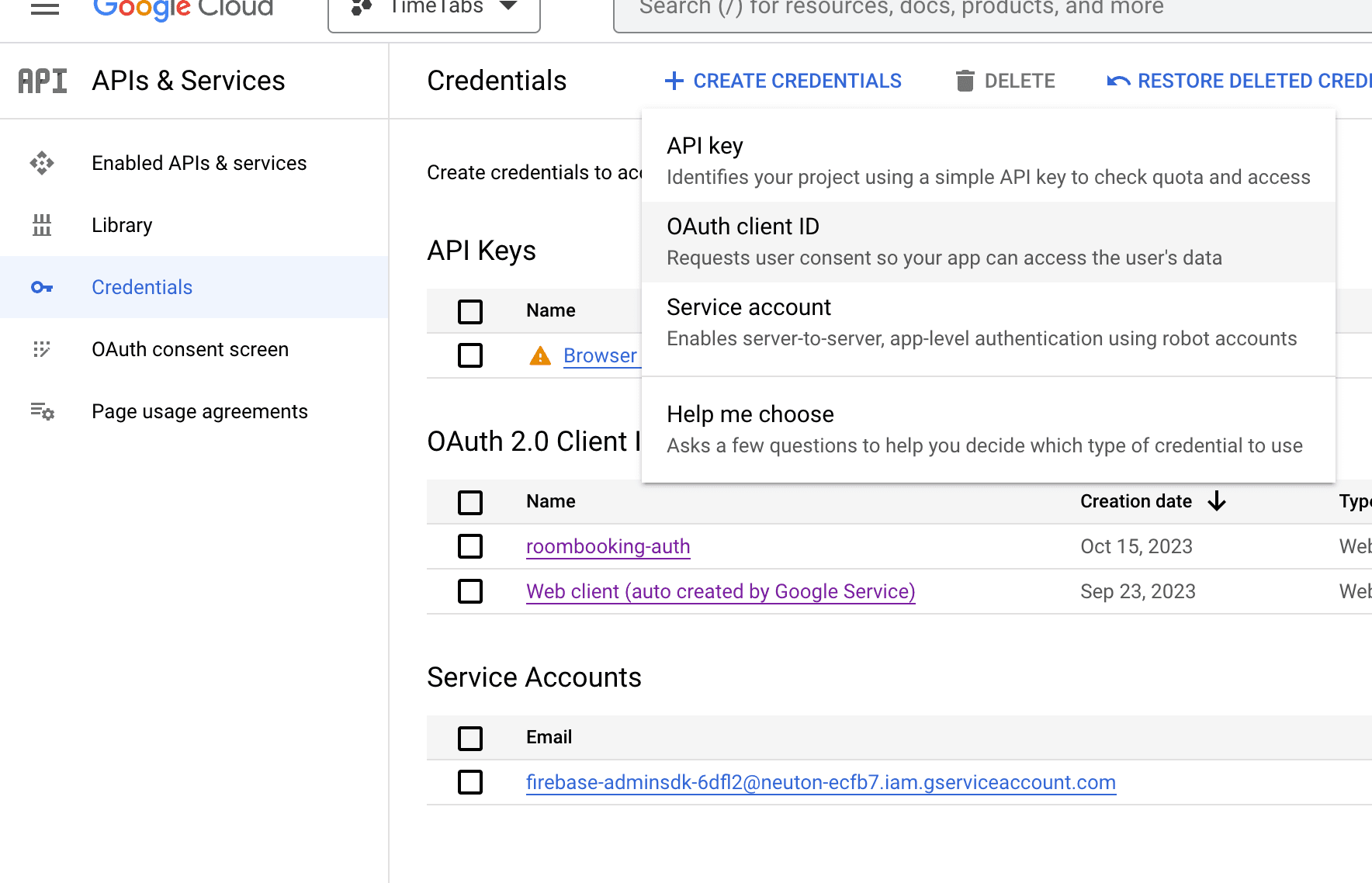
We will now create a external provider which will receive our OAuth Client ID from our GCP

And now we create a .env to provide our api credentials
import type { NextAuthOptions } from "next-auth";
import GoogleProvider from "next-auth/providers/google";
export const options: NextAuthOptions = {
providers: [
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID as string,
clientSecret: process.env.GOOGLE_CLIENT_SECRET as string,
}),
],
};
Now just create the login page and we're good to go

